Design Notes for This Website
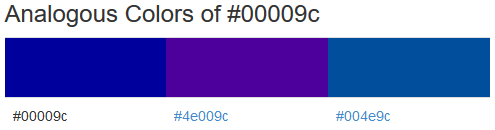
Rich blues and purples are a favorite of mine, so I used Color-hex.com and chose a blue #00009c with analogous colors #4e009c and #004e9c. I also looked at w3schools.com/colors/ and will experiment more with that (for example, it gives a wider range of analogous colors), but I enjoyed the ease of having more options for my chosen color all on the same Color-hex page.

At FontSquirrel.com I found Raleway, a sans-serif font that I've used for the banner (Raleway Medium) and headings (Raleway Light). I googled a comlementary font for body text and found Merriweather suggested by typ.io.
I did not include this page in the top navigational menu, viewing it as a sub-page of the Web Design menu item.
I went to w3schools.com to learn how to specify URL link colors, and create a horizontal nav bar.
All the information you will need to create an accordion feature on your web page can be found at this W3 Schools web page.
